Today we're excited to make freely available the new Web Developer's SEO Cheat Sheet 3.0.
Ever since the indelible Danny Dover created the original version in 2008, the SEO Cheat Sheet has been downloaded tens of thousands of times by developers and marketers alike.
Countless beginner and advanced SEOs have printed it out, laminated it, and hung it on their walls as a quick reference to the most impactful best practices in search engine optimization. Web developers and software engineers also find it handy to easily reference SEO technical standards.
New for 2015
Lots has changed in SEO since 2008 (even since 2013 when we published version 2.0.) To keep pace, we updated version 3.0 to reflect best practices in SEO today.
- Updated information in several places, most notably in User Agents, Social Metadata, and Mobile Web Development
- Eliminated sections with reduced relevance, such as Authorship and Publisher markup
- Simplified sections to make them easier to understand, such as User Agents
- Made the "best practice" advice clearer and easier to understand throughout
- Added entirely new important material such as Schema and Rich Snippets
All together, we incorporated close to 100 new changes in this edition, some big, some small.
If you can wait to dive in and print it out, feel free to download it right now:
Details and SEO information covered
Page one
- Important HTML Elements
- HTTP Status Codes
- Canonicalization
- URL Best Practices
- Webmaster Tools

Page two
- Robot Control Syntax
- Important User Agents
- Sitemap Syntax
- Pagination

Beyond having a page that search engines understand, you want to ensure search robots crawl your site effectively for optimal performance. Use these tips and best practices to avoid unwanted crawling or to stop accidentally blocking important bots from your top pages.
Page three
- Social Metadata
- Rich Snippets
- Structured Data

After your site is crawled and indexed, you may want to focus on how your content is displayed in search engine results and across social media. Both social metadata and rich snippets can improve your visibility, and structured data can add additional meaning to your content for search engines to understand.
Page four
- Targeting Multiple Languages
- Mobile Web Development

Additional Resources
Here are all the links to additional resources contained within the pdf.
- An SEO's Guide to HTTP Status Codes (An Infographic)
- Google Webmaster Tools
- Bing Webmaster Tools
- Yandex Webmaster Tools
- Canonical URL Tag - The Most Important Advancement in SEO Practices Since Sitemaps
- About /robots.txt
- X-Robots Tag NoArchive Examples
- About the Robots META tag
- Indicate paginated content
- Must-Have Social Meta Tags for Twitter, Google+, Facebook and More
- Rich Snippets: Everything You Need to Know
- List of ISO 639-1 codes (language)
- ISO 3166-1 alpha-2 (country)
A bit of history...
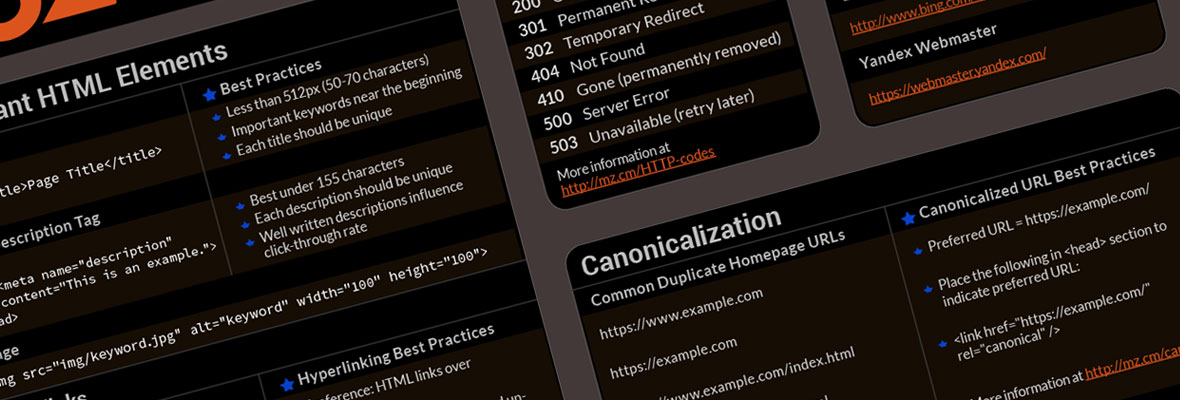
Back in 2008 Danny Dover - then an intern at SEOmoz - was frustrated with the lack of SEO information for web developers. Not finding what he needed online, he stayed up all night creating it himself. Here's a screenshot from an early version:

When he arrived at work the next day, he thought he might be in trouble for posting it to the blog. Instead, the Web Developer's SEO Cheat Sheet quickly became one of the most popular post ever published on Moz, and remains so to this day.
Always free, always changing
At Moz, we're dedicated to the principle that SEO knowledge should be free and accessible to all (in contrast to the often secretive nature of search engines and their algorithms).
We also believe in supporting a community that shares and exchanges information for the betterment of all. We've made version 3.0 of the SEO Cheat Sheet the best it can be, and it's been great fun watching it evolve to this point, but we also can't wait for it to change again.
Thanks to everyone in the SEO community who has contributed to this body of knowledge and to all of you who have downloaded and shared the Web Developer's SEO Cheat Sheet to make it a success!


Cyrus, this looks amazing! It makes me really happy to see you take the torch and thrive :-) You and the team did an absolutely fantastic job on this resource.
You have been a huge asset to the Moz and I have really enjoyed seeing you take content to the next level. You da man! :-)
I still remember when Danny Dover worked and published the first SEO Cheat Sheet... and you don't know how many time I needed to reprint it and its first update published few years ago.
The SEO Cheat Sheet should be used in every post/deck/talk about Content, because it is a shiny example of doing Content Marketing that pays off:
Did you hang it on the wall like both Jen Lopez and I did? Ah... SEO memories. Funny how content can bind us!
Oh yes, I did that :-)
I also printed it out and hung it on the wall of all our developers too. When I first started at Moz I was so excited to meet Danny because he had created this.
Wow, was that really 2008? Time flies. :-) I remember staying up all night working on the original version of this and posting it on the blog without telling anyone. I walked to work that day thinking maybe I shouldn't have done that. :-p
I LOVE the new version. Cyrus (and team!) well done on an extremely useful resource!
Gianluca, thank you for continuing to be a positive and extremely valuable resource for all of us. :-)
Isn't it funny how things always seem to work that way?
Nice work, worth keeping into my teaching materials.
I remember downloading the very first version of this way back when shortly after I got started professionally in SEO when this first came out. Man how the time flies...and how far we have come!
Superb Cyrus, excellent job :)
Loving the different background colours to signify the different topics on each page.
I have a suggestion (shoot me if it's a poor one!):
For many small businesses who don't have the budget or means to work with a developer and will be trying to implement SEO themselves, could you either:
1) Highlight the elements most important to them, via a key such as "(asterisk) Small Business SEO Must-Haves!"
or
2) Add a 5th sheet, that shows all the elements that they should have as a minimum and call it "Small Business SEO Must-Haves!"
The reasons for suggesting this:
a) Many small business (sole trader's, consultants and professionals with a few staff max) don't know where to begin when they wish to implement SEO themselves, so additional information, using either 1 or 2 above, would probably help them greatly - at the very least to appreciate all that's involved. Indeed, they might realise that a web dev is the best option for them :)
and
b) As SEO consultants, we can refer them to their own page (or those marked as item 1 suggests) and help them understand that SEO is no longer about "keyword tags". Indeed, this document is an educational resource (IMO) more than a guide :)
I'll leave the above for you to ponder on.
Has to be said: the Moz community is very fortunate that you update this critically important document regularly and make it freely available. The whole approach is what signifies TAGFEE ;)
Well done champ!
Not a bad idea. I support you
Good suggestion Tony - thank you. We've also been playing with the idea of a Local SEO Cheat Sheet, which would fit in nicely with something for SMBs.
"Many small business ... don't know where to begin when they wish to implement SEO themselves"
Couldn't agree more. Time and time again I witness a knowledge gap between the professional marketers who visit this blog everyday, and the insatiable appetite of small business owners with limited SEO knowledge who want information that is easily acessable and simple to understand. The person who solves this market gap is going to be very, very rich.
2 thumbs up for the Local SEO Cheat Sheet idea
SUCH A GREAT IDEA! I am all for it! I am so lost....
This is super informative - so much information packed into a clear & concise format! I have only one concern - people with disabilities who use screen reading software like JAWS or NVDA to access the web rely on image alt tags. The alt tag is designed to present a text alternative for images, so that people who can't see the image can get a description of what information the image is conveying for sighted people. Placing keywords in the alt tag makes it harder for people using screen readers to get access to the same information that sighted people have. SEO is important, but the web is critical to so many aspects of modern life. I'm disappointed that you are encouraging something which breaks best practices of universal access to information online for blind individuals.
Here is a description of how to create alt tags which enhance usability for individuals using screen readers: https://webaim.org/techniques/alttext/
Thank you for reading my point of view!
Well said! And also, I don't believe we're in disagreement at all. If there is any difference, it's probably what you might consider a "keyword". For a photo of Frank Sinatra, the keywords that describe the photo would likely be "Frank Sinatra" and this would also serve well as the alt text
On the other hand, if your keywords are spammy or don't accurately describe the photo, you've got other problems, and this is not good SEO.
Also, we need to be conscious of the fact that for image links, the alt text serves as anchor text. Here's what Google has to say on the matter:
"Images may seem like a straightforward component of your site, but you can optimize your use of them. All images can have a distinct filename and "alt" attribute, both of which you should take
advantage of. The "alt" attribute allows you to specify alternative text for the image if it cannot be displayed for some reason (1).
Why use this attribute? If a user is viewing your site on a browser that doesn't support images, or is using alternative technologies, such as a screen reader, the contents of the alt attribute provide information about the picture.
Another reason is that if you're using an image as a link, the alt text for that image will be treated similarly to the anchor text of a text link. However, we don't recommend using too many images for links in your site's navigation when text links could serve the same purpose. Lastly, optimizing your image filenames and alt text makes it easier for image search projects like Google Image Search to better understand your images."
That said, I can understand how using the term "keyword" could convey the wrong message to some people inclined to overuse keyword targeting. In future editions, perhaps we'll substitute the word "description" (or something similar) instead.
Cheers!
Thank you for expanding on this and pointing out a way forward that supports SEO and is respectful of people with disabilities!
Hey Cyrus, thanks man waiting for your new article and tricks regard SEO
reallyyyyyyyy you are amazing. these will make our more efficient and effective. thank you so much for your nice implantation. Thanks to cyrus lot. hope so in future you will make many more somthing for us.
One very useful guide thank you for helping further breakdown and understand often overlooked information.
As always, fantastic! Thank you for continuing to share such great information.
Thanks Cyrus,
This, for sure I will have bookmarked as part of our footprint for web dev.
Cheers!
Coincidentally saw this post and have been happy since this cheat sheet takes care of the thinking process that goes with peforming the basic SEO on a website.
Nice work Cyrus, sharing this with my devs.
The new Site Name markup could go into the RichSnippet section.
Excellent suggestion. All in all, we cut dozens of potential markup types and web development tips, simply because we needed to keep the SEO Cheat Sheet brief and easy to use. To do this, when faced with multiple choices, we chose only the most common SEO challenges and development opportunities proven to increase search engine traffic and visibility.
Next up, we may need to write a book!
As if you were not already writing it, Cyrus ;-)
Thank you for sharing this wonderful document guys. My new clients will love to understand why we rise pricing :)
Great resource Cyrus, I just sent it around to all my developers. Thanks for such a handy-dandy cheat sheet!
the basics and yet important element of web industry.
So glad I fired up Feedly today to catch up on my SEO feeds. Great work, as usual, MOZ!
Thanks for change with the update that is extremely handy. Great work Cyrus and team. Keep going
Good work Cyrus and everyone involved in this. I think it's time to hang up some new decorations for the office now.
Well done, it's simple and rich at the same time :-)
Awesome post Cyrus. Loved it.
Please sell a framed version of it, so that we can hang it above our desks!
That's great!
Thanks Cyrus
Very handy, feels like you have just compressed the last 4 years of my working life into 4 pages
Great overview Cyrus, our intern got some stuff to read today! If I may pitch a suggestion for a next version, add a page for webshop development. I noticed developers struggle with all the schema markup available for it!
Hello Cyrus,
Again you came with an interesting topic, mix up the SEO and developing is always fantastic to implementing new things. I think this 3.0 cheat Sheet could be very helpful for beginner specially, I am always interested in "Open Graph", great advantage.
Thanks for the data :)
Great work Cyrus and team, A handy resource to keep in pocket whenever you want to refer something. Structured data and rich snippets are the things I want to explore more.
Hi Cyrus,
isn't the combination in the section -rel="alternate" hreflang="x"- chosen somewhat unhappy -> <link rel="alternate" hreflang="de-ES" href="https://example.com/de-es/" /> (Specifies Language + Region)?
The combination of "de-ES" -> German speaking/written in Spain?
This reminds me of some common issues which Aleyda described lately in that https://searchengineland.com/auditing-hreflang-annotations-common-issues-avoid-219483.
Great point! We'll work to make that more consistent.
Great job.
Just one suggestion - can you make this cheat sheet "printer friendly"? Removing backgrounds and make boxes little bit wider can be ok.
This will help printing on monochrome laser printers and stop "ink flooding" on inkjet printers.
Good suggestion Peter!
Thanks Cyrus for updating with the new version which is very rich and handy.
Ugh, i love it! Something about having all this information laid out in such a well organised and graphically pleasing way is very wonderful. Also very useful to have the structured data and language code easily to hand, and to share with our development team. Great work, and thanks. :)
I dig this -- although a bit surprised to not see JSON-LD in here. Seems to me that it'll be a much preferred method for adding in rich information/snippets going forward.
https://builtvisible.com/implementing-json-ld-wordpress/
JSON-LD makes things simple. It is mentioned as a "Popular Format" in the Structured Data section. At this time, Microdata is still the most-used method of most developers (although this may change in the very near future.) Assuming JSON-LD becomes widely adopted, perhaps you will see it in version 4.0.
This is worth of being a Timeless Poster, if only the SEO functions / codes weren't in need for a constant upgrade online due to the regular web upgrades and changes. But hey, you guys are always here for that too for everyone to rely on. So as always, loved this one too. Simply awesome work guys!
Be Well
Ananth V
Interesting.
Brilliant! Thanks for this! Total gold-dust.
Great article Cyrus.. explained technical SEO as Shakespeare would do for his characters in his plays :) Great! Thanks for sharing this cheat sheet, will be useful not only to developers but also to SEOs (with little technical skills of course)!
As usual... MOZ making our SEO easier :) I have this cheat sheet always in my favorites.
Great job Mr Cyrus!
Hi Cyrus,
In the cheatsheet you recommend to canonicalize example.com/index.html to example.com. I wonder why you recommend this instead of a 301 redirect?
Good eyes! They both work perfectly well, and most people likely would prefer the 301. But the canonical tag works when a 301 isn't practical. (for example, you don't have access to the server)
This is a completed guide for seo beginners, thanks
Great Stuff! Thanks so much Cyrus I love compiling good checklists. It saves me time and frees up my brain to think of other things :-) I also always get a few good takeaways as well such as the "Important Social Metadata". Thanks Always!
Great work. Very useful for the current environment.
This is a well-done job, thanks for sharing it- we have been a fan of this cheat-sheet for years, and delighted to see the updated. We do not print/take hard-copies, but this one is an exception. Will be pinned soon. :-) Thanks.
nice post, thanks for sharing
Its always good to see all ur notes, but this is really very informative and helpful, indeed. thanks for this great info. keep it up the good work.
I can't imagine how complex version 5.0 will look like. For those of us on WordPress, Yoast SEO Plugin takes care of most of these (if not all by now).
Thanks Cyrus Shepard for sharing such a great information for cheat sheet.Really nice ideas which will help us in building a better website ...keep sharing.
Interesting, visit https://www.webkites.in
SEO cheat sheet is best for web development.
Brilliant article and wonderfully explained. Read the article a couple of times. It's highlighting all the essentials to implement SEO effectively. Thanks.
Great Post Cyrus, I have just downloaded your SEO Cheatsheet. Thanks to the recent post in Moz Blog highlighting the top posts of the year, which is how i found this post. Congrats!
A post 100% recommended wonderful, thank you very much!
This truly is a great resource. As an entrepreneur myself, I find myself coming back to this post all the time. In fact, I even wrote my own post on SEO basics if anyone is interested. 7 Common SEO Mistakes To Avoid They're fairly basic but it serves as a great checklist of things you need to make sure you get done.
This is a great little guide, I'll definitely pass it on!
thanks for the shortcuts
Just what I was looking for! Perfect Cyrus!
thanks. thats a great list. Saved it to work following this cheat sheet. :)
Nicely done!
Very useful post. I am going to bookmark for future help.
i support your information thus it tells a unique thing and it is very well done and i have searched for new technologies you gave me a nice topic to learn.
Nice cheet sheet for any SEO specialist!
Thanks for this guide!
Hello Cyrus,
I read your article post here.Its awesome in detail with covered all the on page factor in this content.SEO Cheat Sheet 3.0 its really helpful for me and other internet marketing startup.In this post you discussed about targeting multiple languages,so my question is like my business only US best so required multiple language for my website.and for normal website number of href flag tag required for language.
This is Great post! Keep Doing.
Very good article on SEO . I think a great resource to consider in the creation of the whole process of a SEO project
Beautiful information about web developers SEOchat sheet.
Nice post cyrus. Really helpful.
That covered every aspect for an Advance level SEO, Cyrus I have a question here: We know we can also use JSON-LD to tell Google bot about our official social pages so that they can be indexed later in the knowledge graph. I however, use the rel="me" tag and it just worked fine for me. What do you prefer here? should we stick to JSON-LD or keep using rel="me" tag?
JSON is recommended for 'events' content (i.e., concert dates, conferences, etc) which is good news b/c tagging a bunch of elements with schema is no fun.
I prefer JSON-LD for this, but if you are getting the same results through another method, I think that's fine, too.
Very cool cheat sheet, as a technical SEO it's always a challenge to keep all of your old notes together when working on an audit. The biggest thing I would suggest is adding Mobile and the new JSON format for schema.org markups since these are developing parts of the algorithm that I find myself looking up often.
Hey Cyrus, thank you so much! Already sent it to my design team, as I always do with every new edition.
Thanks again and this is fantastic :)
All the facts are awesome. It is technical SEO term. I love it
Thanks Cyrus,
Right time post i was working on couple of projects and now i might change some issues. It might take some time for me but worth doing it.
Something I just thought that might be worth mentioning regarding the vary header approach to mobile sites - if you are using an IIS server (particularly an older OS version such as 2008) and you want to use the dynamic compression module, you will need to download a hotfix (https://support.microsoft.com/en-us/kb/2877816) to stop IIS overwriting your header.
If you are using 2008 R1 this hotfix isn't aimed at that OS, so I can't guarantee it will work, there is a workaround however whereby you write a module to capture the vary header before and after the compression module overwrites the headers, make sure you load this ahead of the compression module in the module list on IIS
Good suggestion. Might be a bit of a challenge clearly explaining this information in our cheat sheet format, but certainly good for folks to know.
It's great, but I have a question, this cheat sheet should be followed for all the internal page/sub domain or it is limited only for domain/parent page for eg "www.xyz.com". thank you kindly revert back
Good question - I don't want to over-generalize, but the same SEO concepts can be applied to any page on the web. That said, you certainly want to modify your markup and SEO information based on the both the needs of the page and the content. Unfortunately, there's no one-size-fits-all solution.
Useful Factor. Thank You For Sharing.
Very Good Cyrus, thank you for posting it. In my opinion canonicalization still remain www.example.com the best one since it the www. version still gains more natural links
Thank you cyrus Great job done from your side, you have created a web virus, now first time in history a web virus going to solve the developer minds and i am sure it will give positive impact on seo web world.
Really informative and easy to breakdown for anybody, including clients. Thanks guys!! :)
Great post, every seo person need this:)
Cool Thanks for nice info (y)
A must have document for every software company and yes I just pasted it at my workplace :)
Thanks Cyrus and whole Moz team for keep working on Danny's fabulous idea.
Thanks Cyrus, this is fantastic.
Wow!!! This is an amazing tool!!! I am going to share it inmediatly so all my colleaghes can see it.
Thanks so much!!!
Very nice .. I sent that over to our lead programmer ... with the email tagline "encase you forget just do it like this" .. lol
Great update! Always good to have on hand :)
FREE?! Here take my money anyway
Useful Factor. Thank You For Sharing.
Hi Cyrus. Thanks for your great work. Is there a "healthy" time limitation to keep a URL as a 302 redirection?
Good question, after a time Google will consider a 302 permanent and treat it just like a 301, but I don't know how long that takes.
Thank for share!
I'm SEO key "chan ga goi"
but keyword "chan ga goi" for url https://365ok.vn/danh-muc/bo-chan-ga-goi-cao-cap/IW... not top 10 ...
pls help me :(
Hi there! Actually, this question is better-suited to our Q&A forum. If you ask there, you should be able to get some help.
Hi cyrus,
Thanks for the Post. Downloaded.
Really great resource guys but just a little suggestion, this is me speaking from the good the bad and the ugly of SEO and all of the questionable info online that shapes the minds of newbies like myself back when I got interested in online marketing, anything with the words "best practices" - "recommended" - or "tips" should link out to actual case studies or real data that people can learn from "and not all resources should be to do with MOZ" otherwise it's just Hearsay with nothing really behind those points from which individuals can really learn from ! , I'm not implying this is the case I am implying that trying to learn SEO could be a whole lot more constructive if one were to be steered in the right direction from get go. Just my two cents from the painful side of reading so called expert opinions on SEO as a learning start point. I know the MOZ community provides probably one of the best gathering places of like minded individuals in SEO on a daily basis but at the end of the day opinions mean what they are opinions unless proved otherwise.
It is really awesome post. I'm very exited with the information. Thanks for sharing and I'm really going to think about it. :)
Tools like this make me and any web developer very happy just because it lays it out right in front of you. Thanks Moz team for all the hard work on this and keeping it going with awesome updates.
Thank you, It is useful for me a lot!
Thanks Cyrus :-)
It's really great to have condensed yet detailed overviews of what's required. As SEO professionals is obvious that one needs to stay atop of changes and developments, but these sheets really do have a great value-add - thank you!
Thank you for this cheat sheet! Short & full of quality information - the way I like it!
We at Angermann IT use different "cheat sheets" for our client websites. On the first sight I think we will add yours to our cheat sheet queue...
As always , the best hand information better SEO blog . Brilliant!
Nice sheet, Its Great
Thank you for the tips. Printed it! This is very helpfull and easy to understand.
Awesome resource! Thanks a lot!
Love it! Very useful! I look forward to sharing it and making it part of our arsenal for all the new sites we build. Thanks!
Thanks for the new SEO cheat sheet @Cyrus.
But, I have a question.
You listed in the sheet that <Title> length limit is 50-70(Where I think its maximum 60) then Why Google short the search title and show dot in SERP even the actual Title is not more than 60 characters?
The maximum is actually 512 pixels. The number of characters that fit within 512 pixels varies greatly, but generally falls between 50-70 characters. That doesn't mean all 70 character titles will fit.
To see if your title will fit, consider using this title tag preview tool built by Dr. Pete.
ONice work, nice selection of colors, but I gotta say it's lacking the real SEO gems.
Probably 90% of SEO is all about high quality content that is relevant to the topic along with a few backlinks from authority sites.
However, SEO is meaningless and does not work one iota if your site is small and new. You just won't rank anywhere until you really put up good quality content with pages and pages on a single page and you have to wait for your site to age. So, forget about all that fancy code behind scenes, they don't work and are worthless.
You will only rank if you have good quality backlinks. Start with good quality backlinks that are relevant to the topic of your page. Be like-minded.
Sorry, but I'm sick of SEO. It only works for 20 sites that rank for those keywords. You get it? SEO is a RIP OFF industry.
(edited for language)